1. View Custom CSS in the designer without publishing
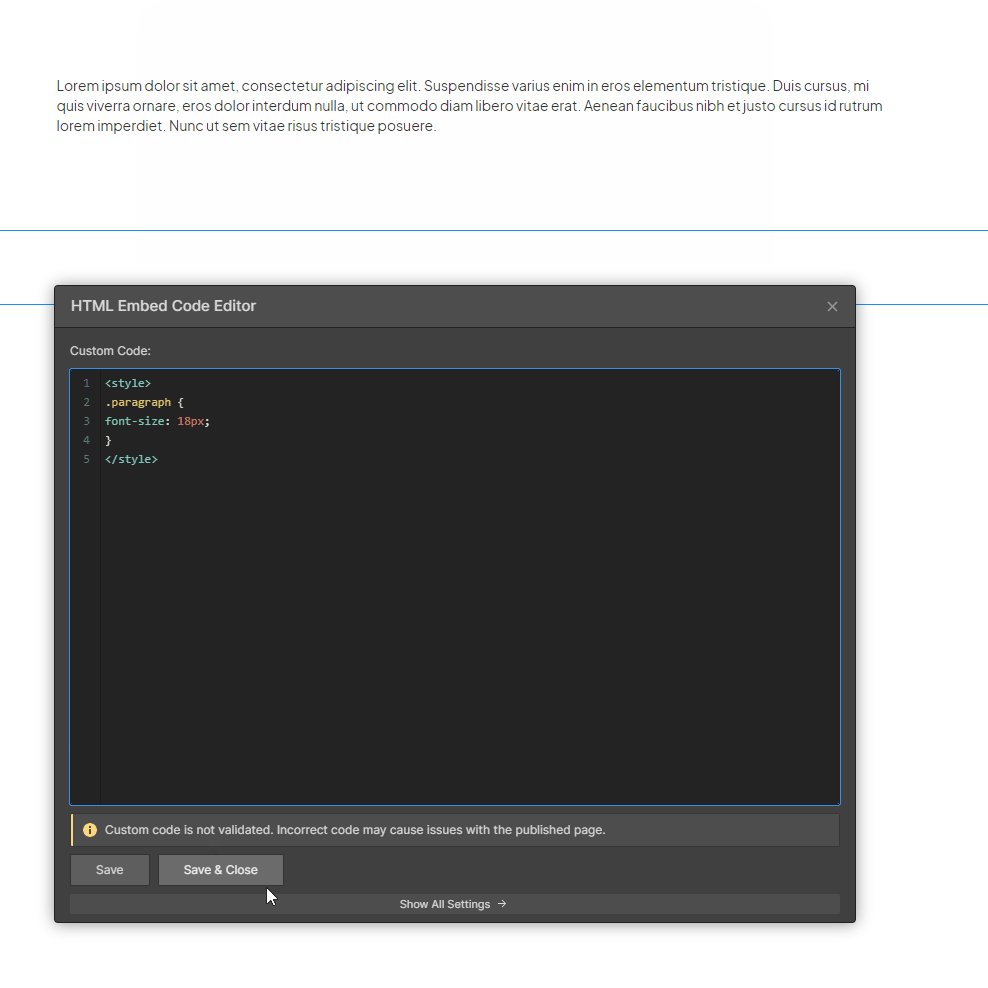
You might have done it before, you've added some custom CSS in the page settings and now you have to wait for the site to publish to see the changes.
You're losing precious seconds! You could have just used the embed-code component, this way you can quickly see those CSS changes without waiting for page publishing to view changes.
You can put the custom HTML embed anywhere on the page and you can change its display to hidden! It's the easiest way to quick check custom CSS without having to publish

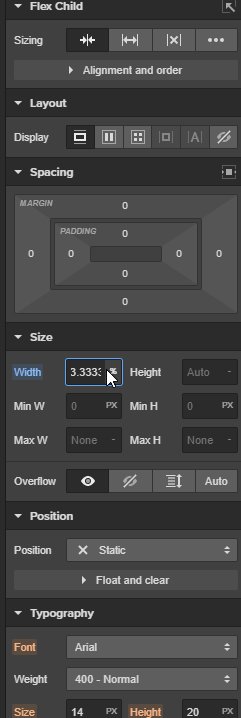
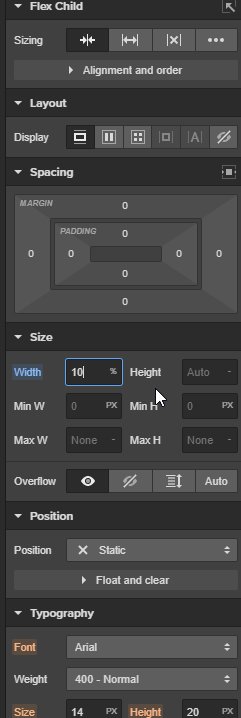
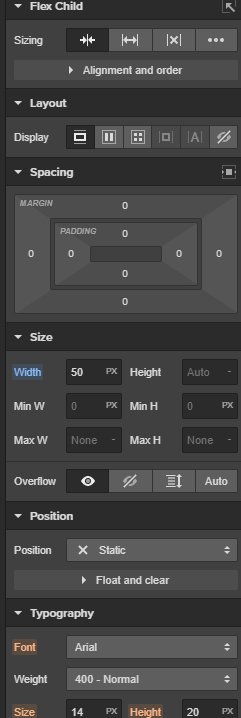
2. Math calculations directly in the webflow field.
Have you ever been working on a website when you had to pull our your calculator for some quick sums... Well, sorry you're gonna feel a bit silly...
You could have just entered that directly into the field and had webflow crunch those numbers for you.
You enter the fields like this:
100/4
33 * 33
140 - 22
Followed by the unit you would like eg %, px, EM etc
If you're building columns, don't just settle for 33%. You're BETTER than that.... Honestly... what would people think of you know you cut these corners like this...
Just type in the field 100/3% and NOW you care. That's finesse son.

3. Change the Scroll to Section/Anchor Speed
Have you ever used webflow anchor links and just thought Damn Webflow that's a bit zippy...
Maybe you wondered if you could change that... Well you can, and it's damn easy..
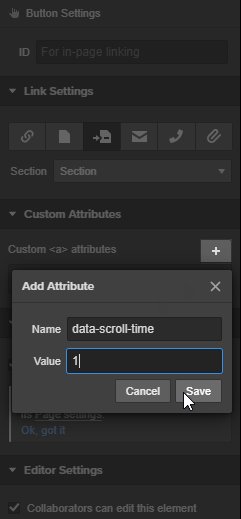
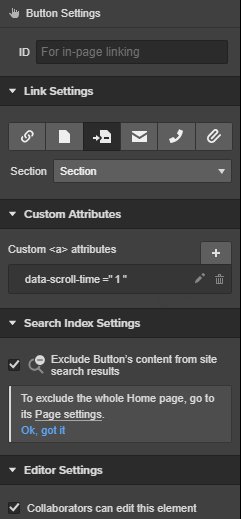
Okay, so to do this you're going to add a custom attribute data-scroll-time and then set the value with something below:
- data-scroll-time = 0 will scroll immediately to the element with no delay.
- data-scroll-time = 0.75 will scroll a little faster than the default
- data-scroll-time = 1 will scroll just as fast as usual
- data-scroll-time = 1.25 will scroll a little slower than the default
- data-scroll-time = 2 will scroll twice as slow as usual
- data-scroll-time = 20 will enable TurtleMode
Helpful tip - You can use this custom attribute on the body tag which will apply this across all anchor links.

4. Change Webflow Default Container Size
If you've been using webflow for a while you likely use div-blocks to manage your containers. But maybe you need to update an older site using them, or maybe you just like being you.
Either way, you can simply add this bit of code and change the standard 960px Container
5. Change Webflow Default Slider Dots
Tired of those boring old white dots for your slide nav? With the power of custom code, its super easy to make style changes. As Tip 01 highlighted, you can copy your code into a HTML embed to see the changes directly in the live preview, or you can put the custom code in the page or project settings code.
.gif)
Did you find this helpful? 💕
We love supporting the Webflow community, and your support means the world to us. If this helped you:
- 💬 Join our Discord community to chat with other creators
- ⚡️ Download our free Webflow Booster App for more handy tools
- 🐦 Share what you built with us on Twitter — we often repost cool stuff!
Thanks for being awesome. Keep building! 💪












