Import all your colors from Figma > Webflow in seconds.
Save time adding your colors into Webflow and export them directly from your Figma project. We'll import your swatches and names and keep a unique ID so if you want to update them or add new swatches, you can do so with complete ease.
1. Download the Chrome Extension
In order to import your color swatches, you'll need to download our Webflow Chrome Extension. Our Chrome Extension provides a number of free features that help you build better and faster with Webflow.
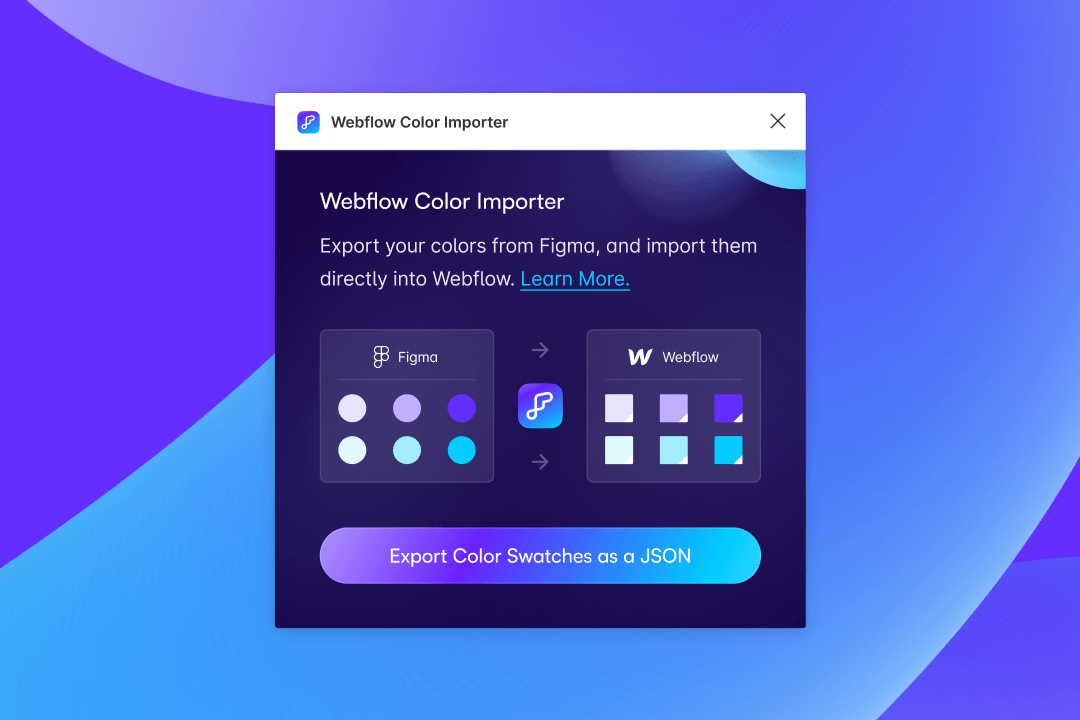
2. Download the Figma Plugin
Visit the Figma community plugin page and download the Webflow Color Importer plugin. You can find that on our community page. This is a simple plugin that will export your swatch details (Name, Hex, Unique ID) and be read by our extension where you can import these. We also have a best in class color organizer tool built right inside the extension, so if you need to do some re-organizing post import, well, now it's a breeze.
3. Export Color Swatches (From Figma)
To open the export tool in Figma, simply right click on your canvas and select the Color Exporter Plugin. From here you can simply run the process and download the .JSON file to your desktop.

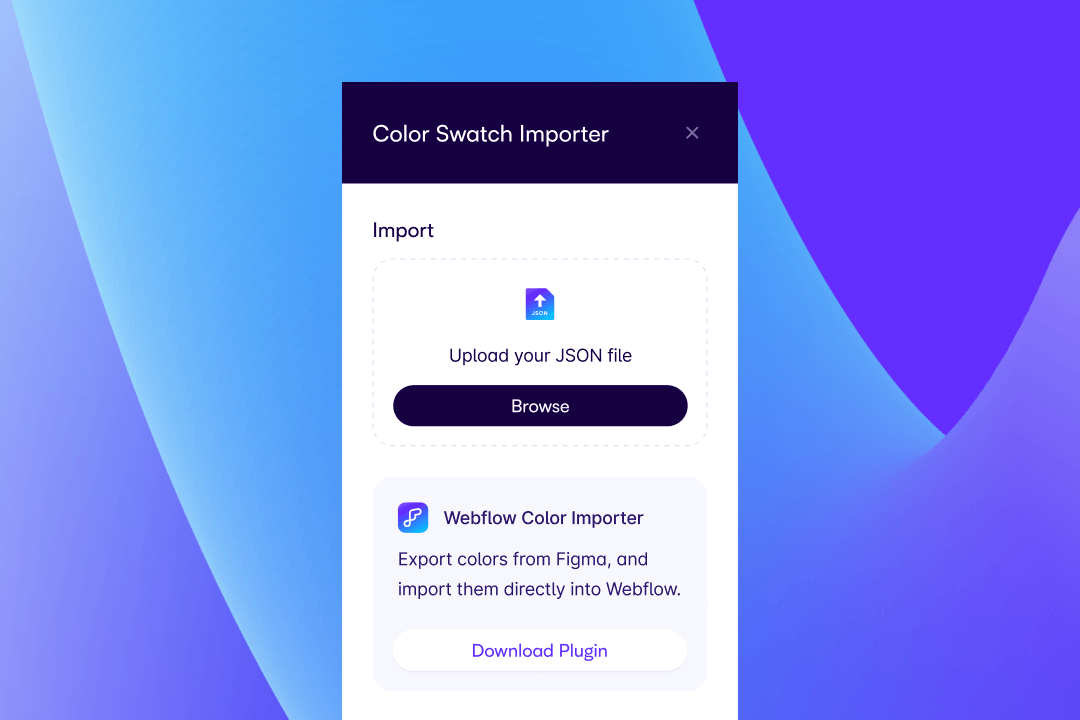
4. Import Colors into your Webflow Project.
Now just navigate back to your Webflow project and import your color file through our extension, you can find the Color Swatch Importer under our Tools section.

Did you find this interesting? 💕
Your support means the world to us! In just 10 seconds, you can make a big difference:
- Join our community Discord Channel.
- Download our Free Webflow Booster App.
- Share what you built with us on Twitter! We re-post to thousands!
Thank you for being awesome! 🌟












