How to Return to the Last Visited Page in Webflow
Want to let users go back to the page they just came from? Whether you're building breadcrumbs, modals, or "back" links, this lightweight solution gives you full control — without needing a CMS or complex logic.
Perfect for use cases like:
- Multi-step forms
- Documentation or help centers
- Modals or overlays with exit links
- E-commerce product flows
🛠 How It Works
We’re using a simple window.history.back() function that takes the user to the last page they visited — just like the browser’s back button.

1. Create link with class name .return
Add a Link Block or Text Link to your page and give it the class:
.returnThis tells the script which element should trigger the back navigation.

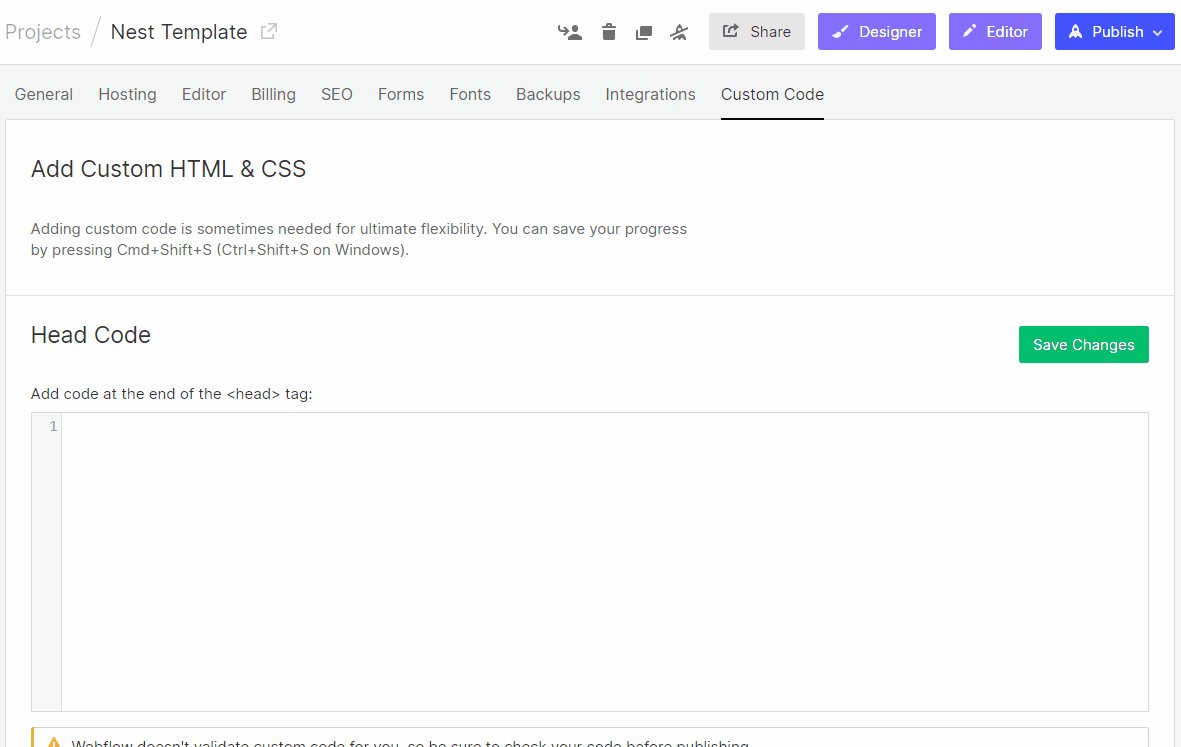
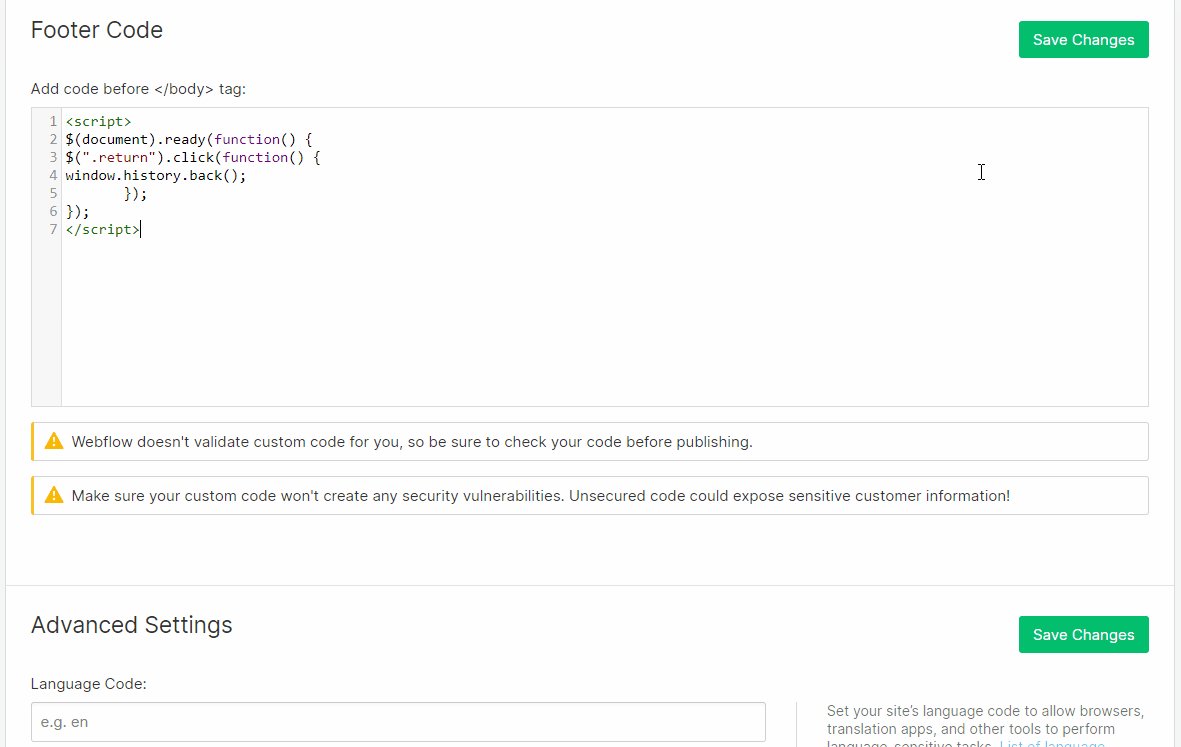
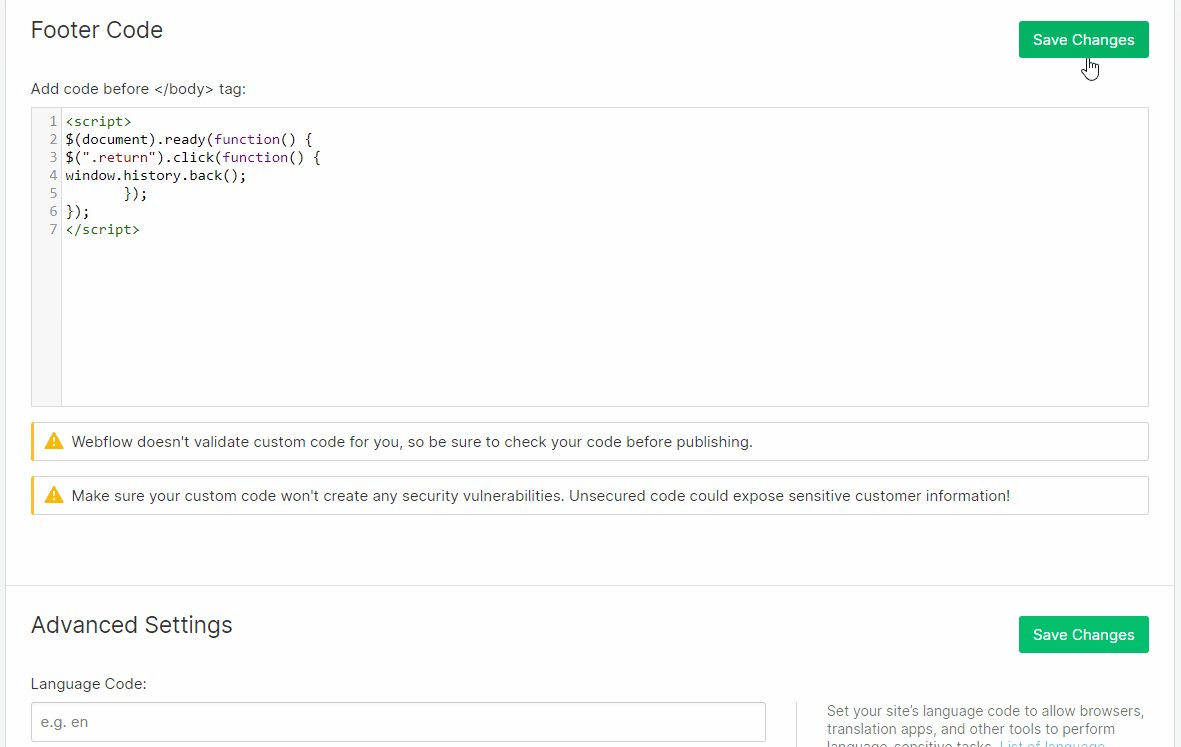
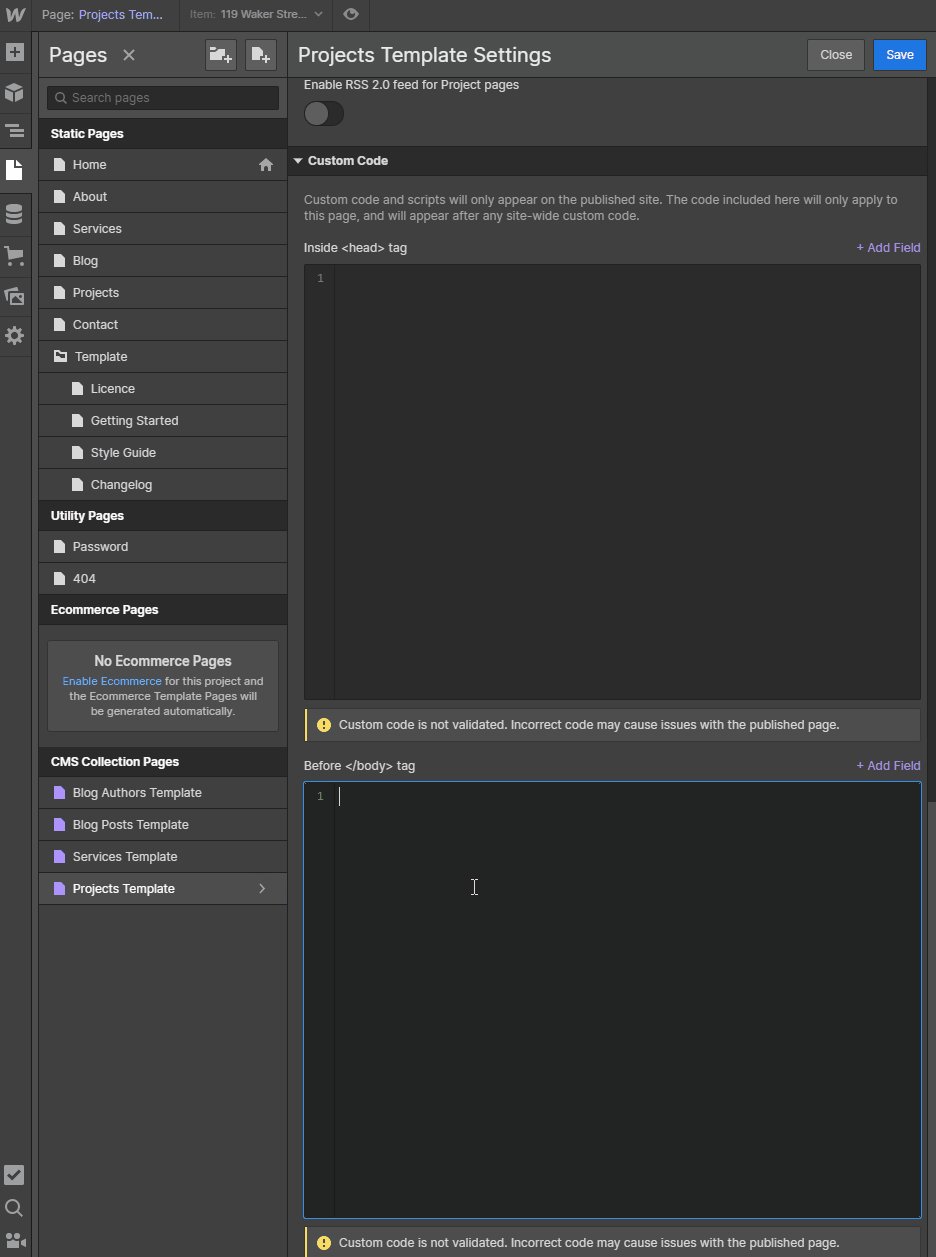
2. Add custom code
You can add this code in either in your page or site settings. We recommend putting this in page settings, if we plan to use this in multiple places.
<script>
$(document).ready(function() {
$(".return").click(function() {
window.history.back();
});
});
</script>


Did you find this helpful? 💕
We love supporting the Webflow community, and your support means the world to us. If this helped you:
- 💬 Join our Discord community to chat with other creators
- ⚡️ Download our free Webflow Booster App for more handy tools
- 🐦 Share what you built with us on Twitter — we often repost cool stuff!
Thanks for being awesome. Keep building! 💪












